Hugo 0.32 HOWTO
Also see this demo project from bep, the clever Norwegian behind these new features:
Page Resources
Organize Your Content

Pages with image resources
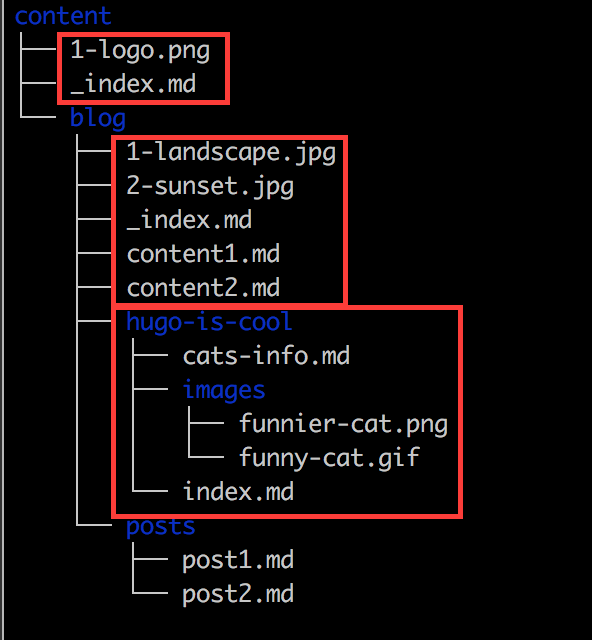
The content folder above shows a mix of content pages (md (i.e. markdown) files) and image resources.
The 3 page bundles marked in red explained from top to bottom:
- The home page with one image resource (
1-logo.png) - The blog section with two images resources and two pages resources (
content1.md,content2.md). Note that the_index.mdrepresents the URL for this section. - An article (
hugo-is-cool) with a folder with some images and one content resource (cats-info.md). Note that theindex.mdrepresents the URL for this article.
The content files below blog/posts are just regular standalone pages.
Sort Order
- Pages are sorted according to standard Hugo page sorting rules.
- Images and other resources are sorted in lexicographical order.
Handle Page Resources in Templates
List all Resources
{{ range .Resources }}
<li><a href="{{ .RelPermalink }}">{{ .ResourceType | title }}</a></li>
{{ end }}For an absolute URL, use .Permalink.
Note: The permalink will be relative to the content page, respecting permalink settings. Also, included page resources will not have a value for RelPermalink.
List All Resources by Type
{{ with .Resources.ByType "image" }}
{{ end }}Type here is page for pages, else the main type in the MIME type, so image, json etc.
Get a Specific Resource
{{ $logo := .Resources.GetByPrefix "logo" }}
{{ with $logo }}
{{ end }}Include Page Resource Content
{{ with .Resources.ByType "page" }}
{{ range . }}
<h3>{{ .Title }}</h3>
{{ .Content }}
{{ end }}
{{ end }}Image Processing
The image resource implements the methods Resize, Fit and Fill:
- Resize
- Resize to the given dimension,
{{ $logo.Resize "200x" }}will resize to 200 pixels wide and preserve the aspect ratio. Use{{ $logo.Resize "200x100" }}to control both height and width. - Fit
- Scale down the image to fit the given dimensions, e.g.
{{ $logo.Fit "200x100" }}will fit the image inside a box that is 200 pixels wide and 100 pixels high. - Fill
- Resize and crop the image given dimensions, e.g.
{{ $logo.Fill "200x100" }}will resize and crop to width 200 and height 100
Image Processing Examples
The photo of the sunset used in the examples below is Copyright Bjørn Erik Pedersen (Creative Commons Attribution-Share Alike 4.0 International license)





This is the shortcode used in the examples above:
{{ $original := .Page.Resources.GetMatch (printf "*%s*" (.Get 0)) }}
{{ $command := .Get 1 }}
{{ $options := .Get 2 }}
{{ if eq $command "Fit"}}
{{ .Scratch.Set "image" ($original.Fit $options) }}
{{ else if eq $command "Resize"}}
{{ .Scratch.Set "image" ($original.Resize $options) }}
{{ else if eq $command "Fill"}}
{{ .Scratch.Set "image" ($original.Fill $options) }}
{{ else }}
{{ errorf "Invalid image processing command: Must be one of Fit, Fill or Resize."}}
{{ end }}
{{ $image := .Scratch.Get "image" }}
<figure style="padding: 0.25rem; margin: 2rem 0; background-color: #cccc">
<img style="max-width: 100%; height: auto;" src="{{ $image.RelPermalink }}" width="{{ $image.Width }}" height="{{ $image.Height }}">
<figcaption>
<small>
{{ with .Inner }}
{{ . }}
{{ else }}
.{{ $command }} "{{ $options }}"
{{ end }}
</small>
</figcaption>
</figure>
And it is used like this:
{{< imgproc sunset Resize "300x" >}}Image Processing Options
In addition to the dimensions (e.g. 200x100) where either height or width can be omitted, Hugo supports a set of additional image options:
- Anchor
- Only relevant for
Fill. This is useful for thumbnail generation where the main motive is located in, say, the left corner. Valid areCenter,TopLeft,Top,TopRight,Left,Right,BottomLeft,Bottom,BottomRight. Example:{{ $logo.Fill "200x100 BottomLeft" }} - JPEG Quality
- Only relevant for JPEG images, values 1 to 100 inclusive, higher is better. Default is 75.
{{ $logo.Resize "200x q50" }} - Rotate
- Rotates an image by the given angle counter-clockwise. The rotation will be performed first to get the dimensions correct.
{{ $logo.Resize "200x r90" }}. The main use of this is to be able to manually correct for EXIF orientation of JPEG images. - Resample Filter
- Filter used in resizing. Default is
Box, a simple and fast resampling filter appropriate for downscaling. See https://github.com/disintegration/imaging for more. If you want to trade quality for faster processing, this may be a option to test.
Performance
Processed images are stored below <project-dir>/resources (can be set with resourceDir config setting). This folder is deliberately placed in the project, as it is recommended to check these into source control as part of the project. These images are not “Hugo fast” to generate, but once generated they can be reused.
If you change your image settings (e.g. size), remove or rename images etc., you will end up with unused images taking up space and cluttering your project.
To clean up, run:
hugo --gcConfiguration
Default Image Processing Config
You can configure an imaging section in config.toml with default image processing options:
[imaging]
# Default resample filter used for resizing. Default is Box,
# a simple and fast averaging filter appropriate for downscaling.
# See https://github.com/disintegration/imaging
resampleFilter = "box"
# Default JPEG quality setting. Default is 75.
quality = 68